But quite often we need to load data from the server to render the same data into the DOM. Components are independent and reusable bits of code.

How I Can Destructuring This Props Children Stack Overflow
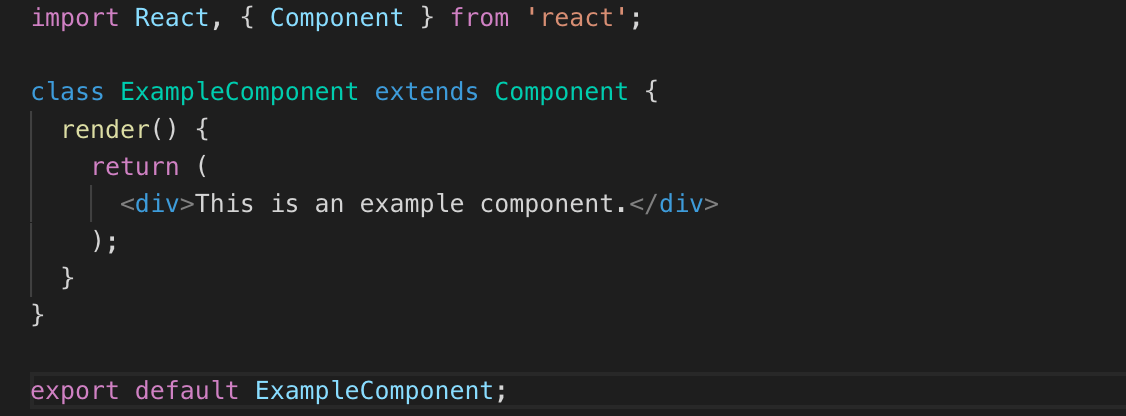
Export default class CustomerSuccess extends ReactComponent constructorprops superprops.

React class component not rendering. Return div className warning Warning div. I am struggling with figuring out how to implement conditional rendering in React. Components come in two types Class components and Function components in this tutorial we will concentrate on Class components.
To do that we can use a widely used lifecycle hook called componentDidMount. Const mainNode documentgetElementByIdquoter. Stateless functional components are not any faster than the stateful class Rendering in React 15 is roughly 25 faster compared to 014 Pure components are the fastest.
GitHub is home to over 50 million developers working together to host and review code manage projects and build software together. Warn return null. Class App extends ReactComponent render return.
Const mainNode documentgetElementById quoter. The render is a special type of method that must be defined in a class component. Function WarningBanner props if.
If there is a reviewResponse in the reviewResponses array I no longer want to render the reviewResponseForm. The highlighted lines below show where the component returns null and the component isnt rendered. Class Page extends React.
Join millions of learners from around the world already learning on Udemy. A React component can be created using a function or a class-based component and the class-based component can use different lifecycle hooks. But mainIntro isnt loading for some reason.
Thisstate render return Success. Import React from react const Hello ReactcreateClass render return Hello export default Hello. Then It will be mandatory to define the render method within your class.
Basically what I want to do is this. Join millions of learners from around the world already learning on Udemy. Import MainIntro from componentsMainIntrojs.
Youre using the wrong syntax in Appjs. Dismiss Join GitHub today. Render method can return any one of the following types React Element.
This function is one of Reacts lifecycle functions and allows us to optimize rendering performance by telling React when to update a class component. Warn return null. If the value of the prop is false then the component does not render.
Ad Learn how to build Native Apps for iOS Android with React Native and Redux. Also this is the indexhtml file. Class Component is born for this problem.
Im not completely familiar with how react router works so maybe Im just missing something simple here or doing something completely wrong. They serve the same purpose as JavaScript functions but work in isolation and return HTML via a render function. If you want to hide a component you can make its render method return null so theres no need to render an empty and different element as a placeholder.
When you create your own class by extending React component. If the value of the prop is false then the component does not render. So Appjs should be either.
Its arguments are the next props and the next state that the component is about to render. Ad Learn how to build Native Apps for iOS Android with React Native and Redux. It can help us to avoid global render and maintain their own states inside thisstate.
Import mainIntro from components class App extends ReactComponent render return. The class you want to export doesnt have a name. Return div className warning Warning.
Import React from react. Function WarningBanner props if. One important thing to keep in mind when returning null however is that even though the component doesnt show.

React Simple Intro Component Not Rendering

Everything You Need To Know About Setstate By Annie Wang Hootsuite Engineering Medium

React Native Component Lifecycle

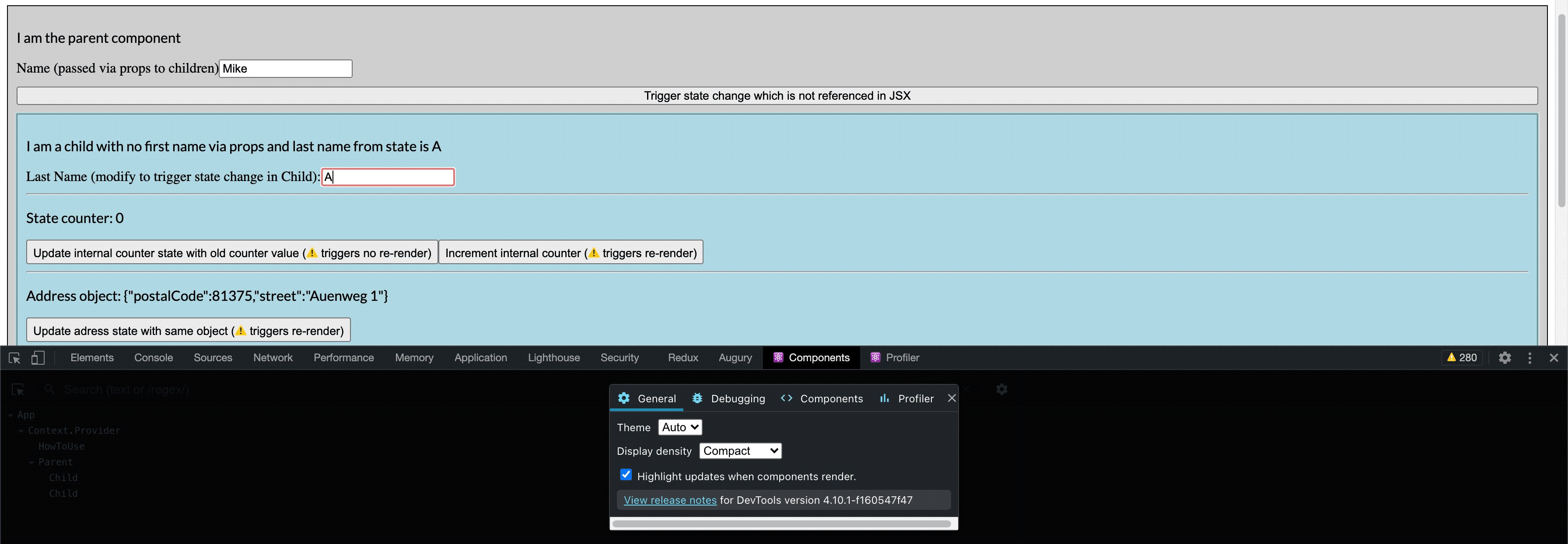
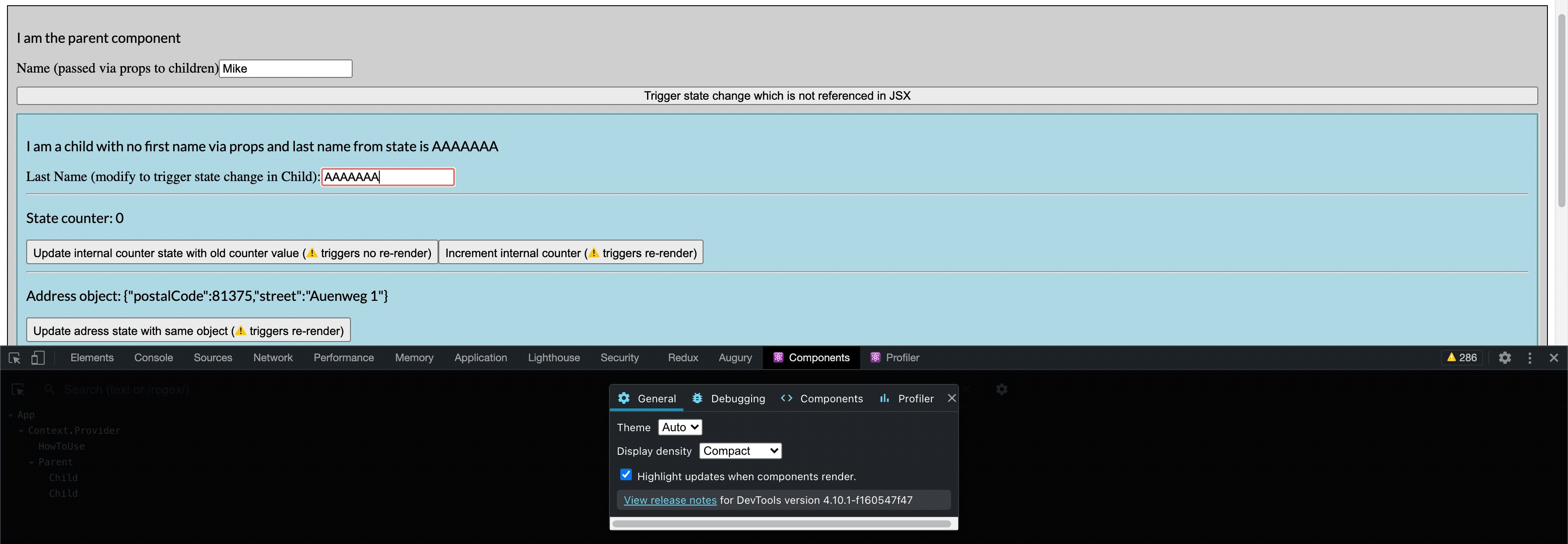
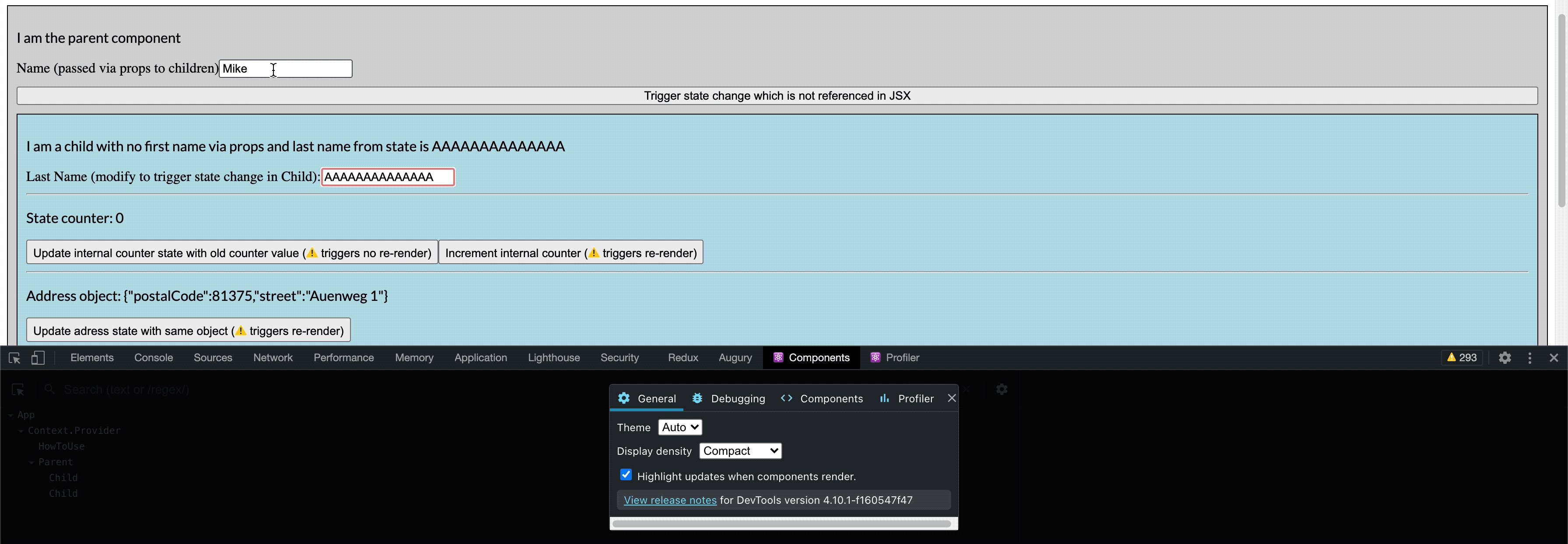
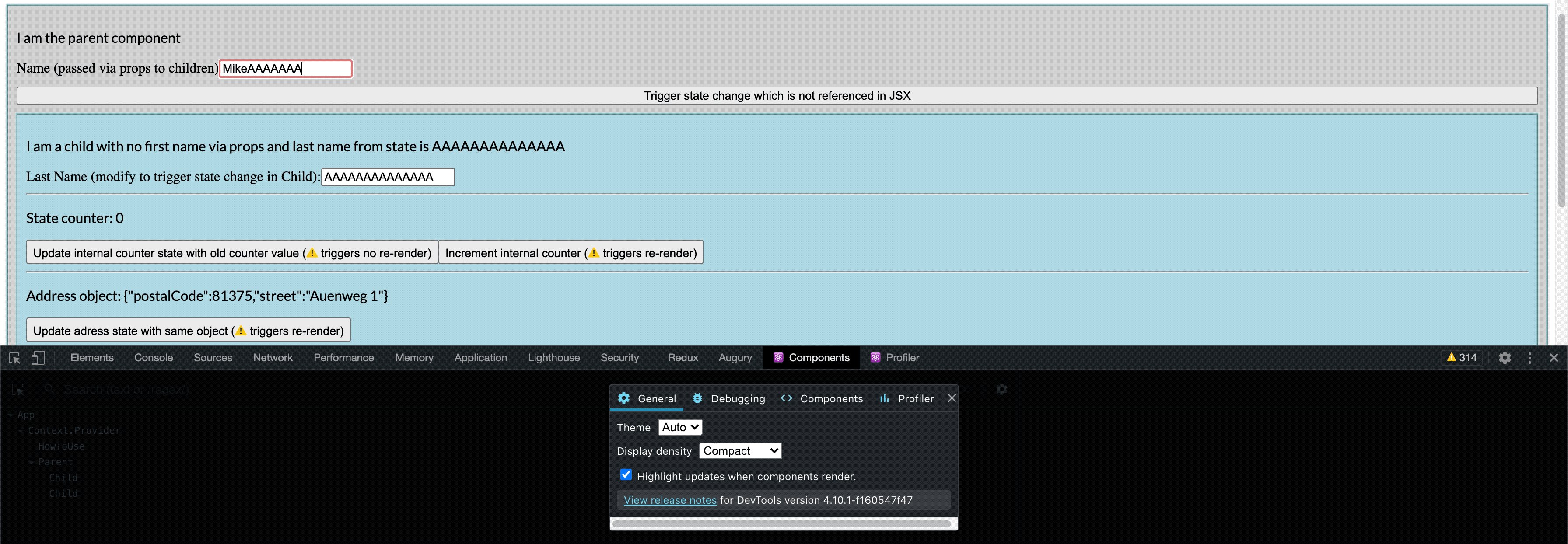
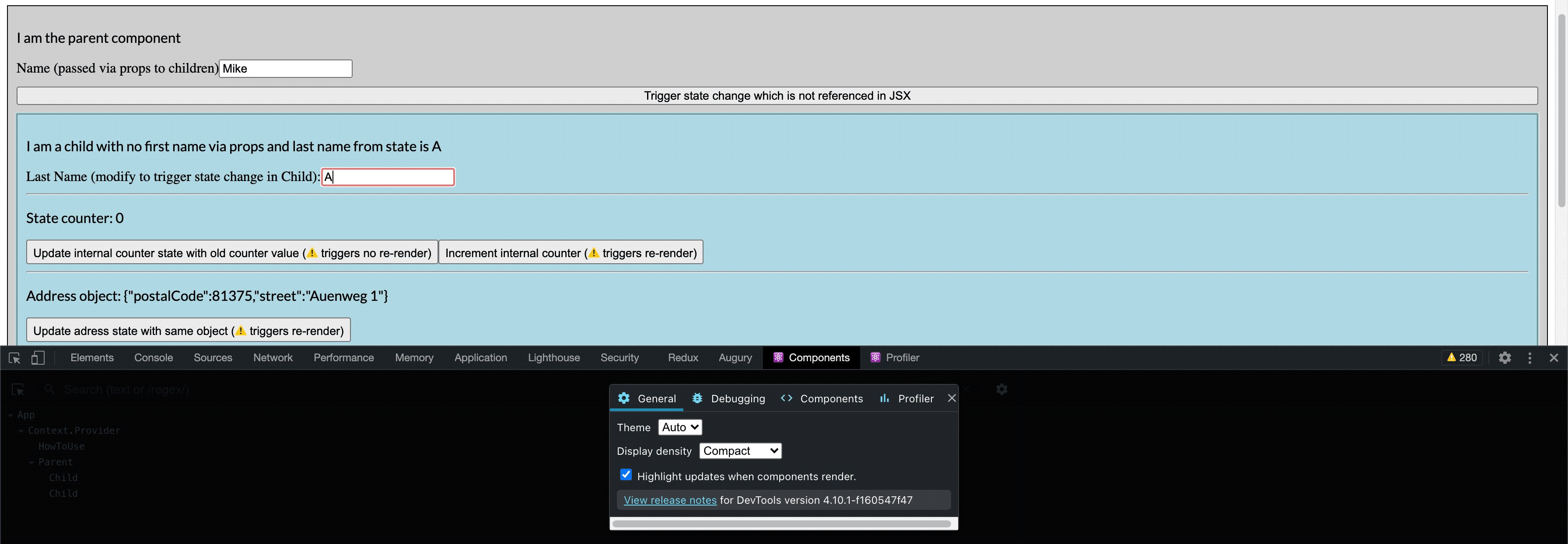
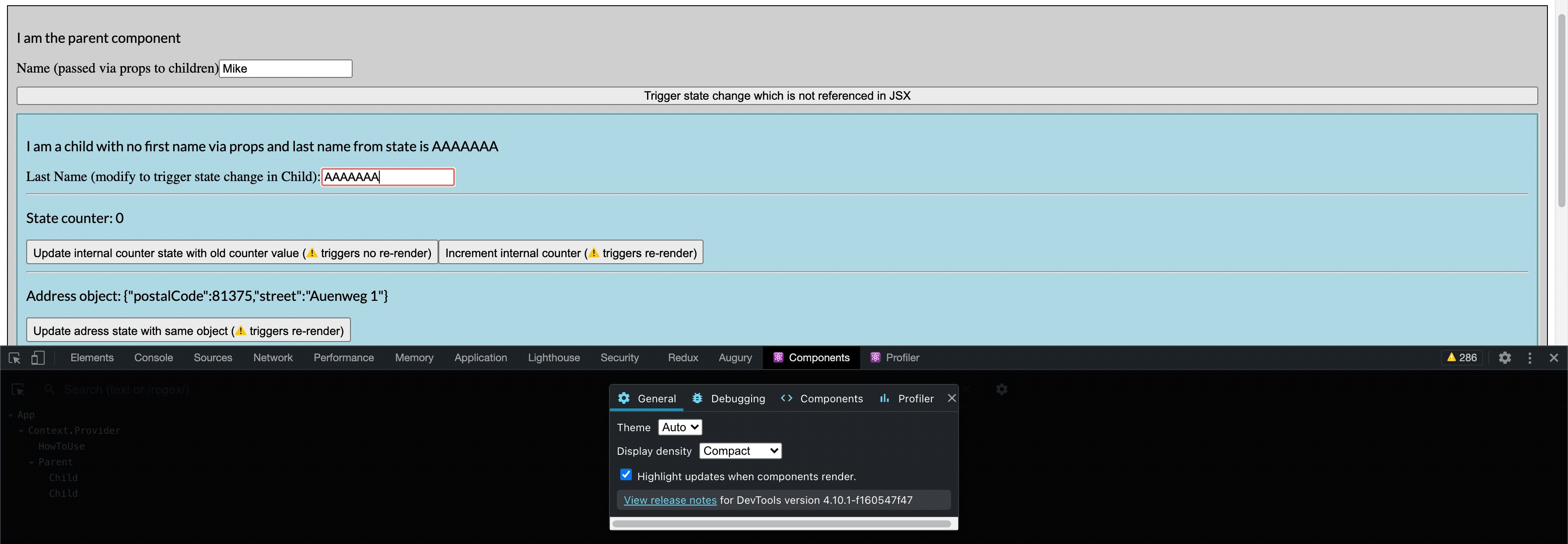
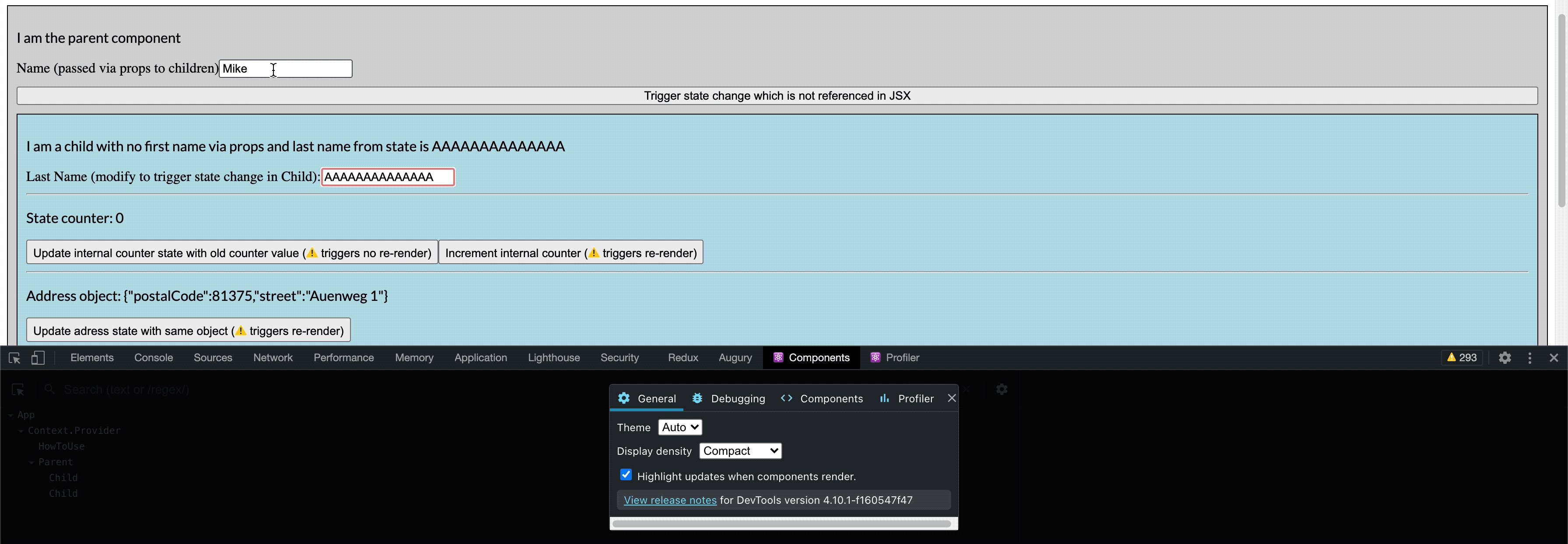
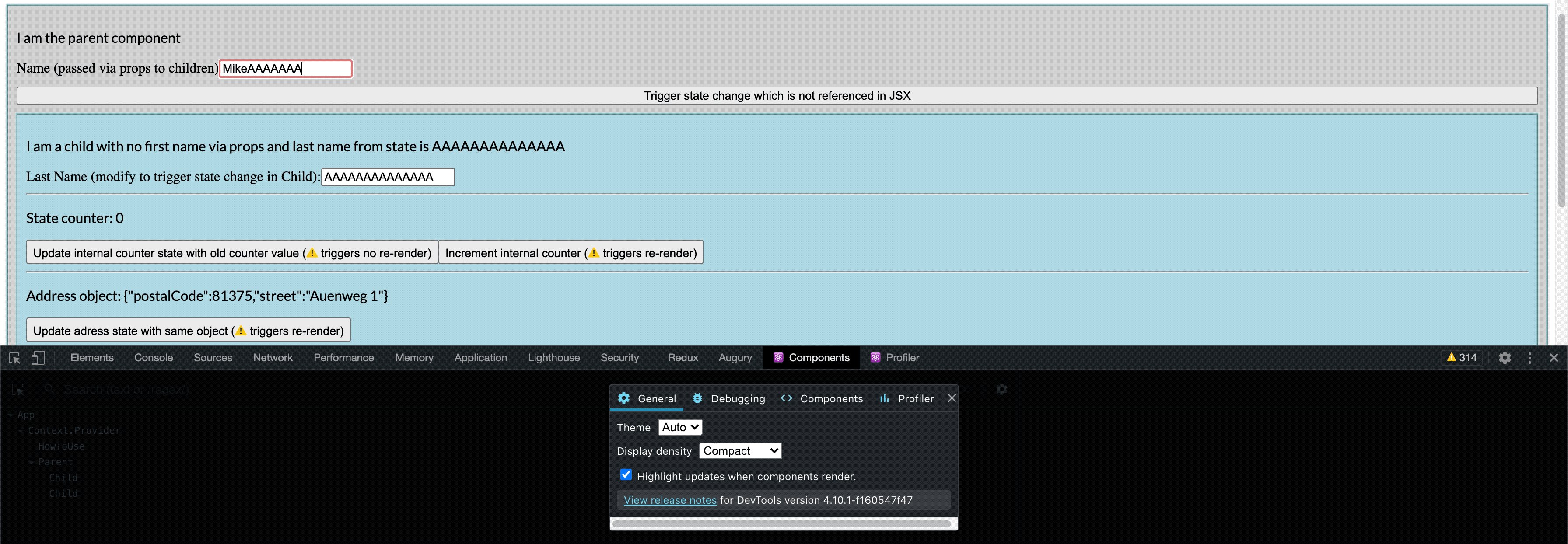
Debug Why React Re Renders A Component Mokkapps Michael Hoffmann Senior Freelance Fullstack Developer

How To Troubleshoot React Errors Blog Pusher

Exploring React Renders Different Ways A Component Gets Re Rendered

Can T Resolve Module Not Found In React Js Stack Overflow

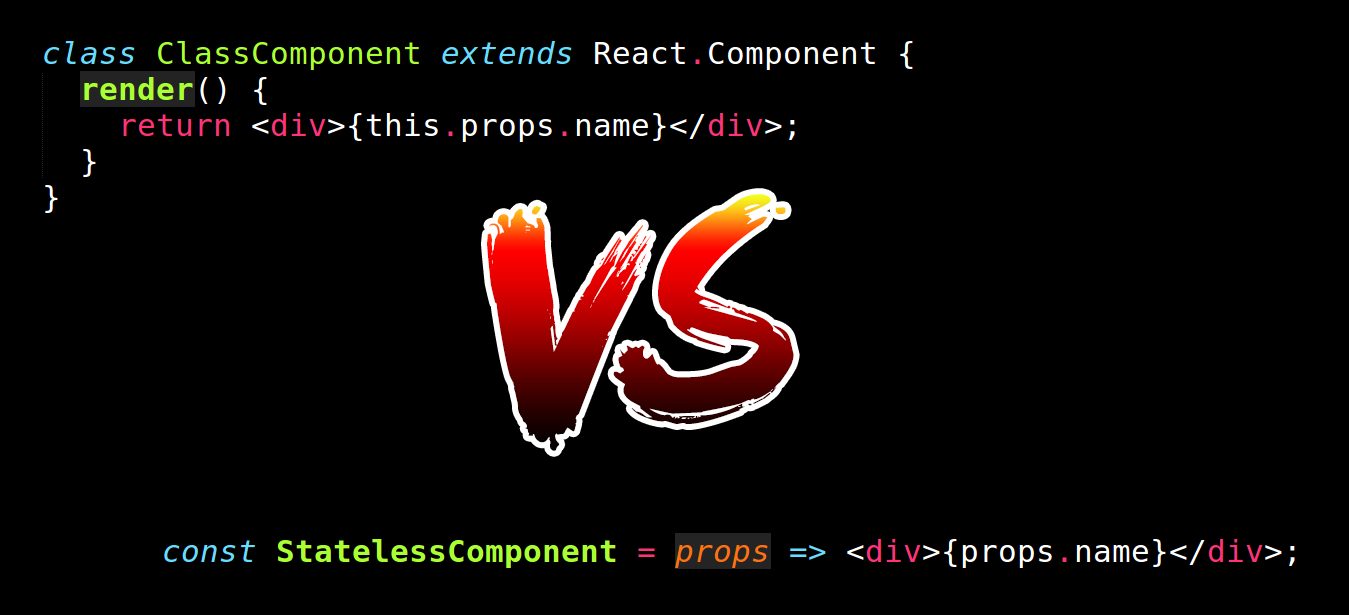
React Class Component Vs Functional Component By Ven Korolev Itnext

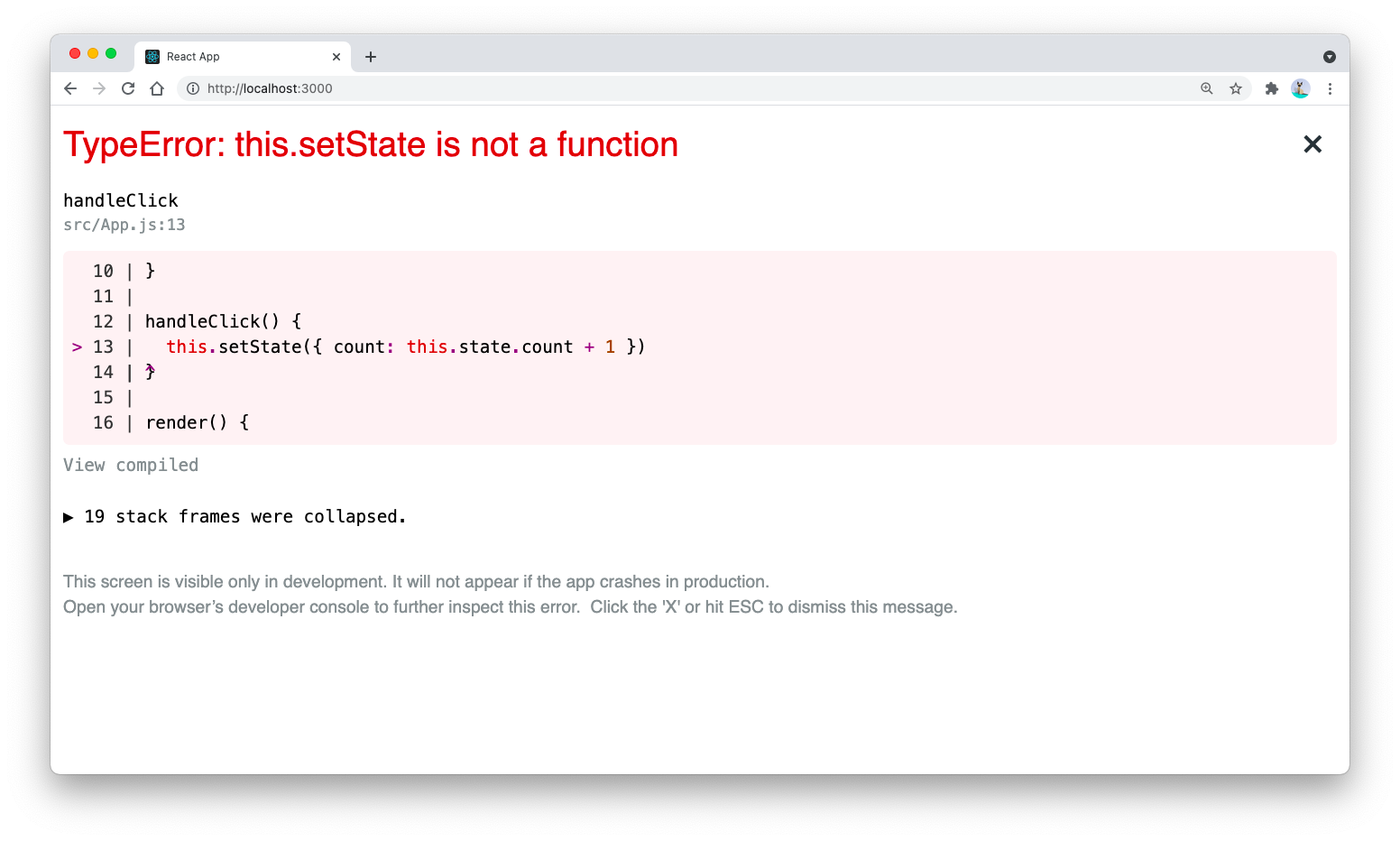
React How To Fix This Setstate Is Not A Function Error

Is React Createelement Necessary When Rendering Function Components Without Jsx Issue 2110 Reactjs Reactjs Org Github

React Js Error Is Not Defined React Jsx No Undef Stack Overflow

React Js Understanding Functional Class Components By Cem Eygi Codeburst

React Display Loading Screen While Dom Is Rendering Stack Overflow

Intro To React Component Lifecycle By Rafael Cruz Medium

React How To Access Props In A Functional Component By Phil Andrews Medium

Functional Vs Class Components In React By David Joch Medium

How To Troubleshoot React Errors Blog Pusher

Does React Re Render The Component If It Receives The Same Value In State Stack Overflow

When To Use Class Component And Functional Component Dev Community

0 Comments