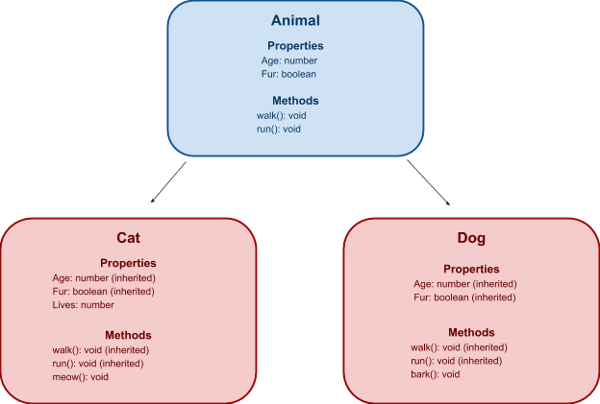
Angular components are a powerful way to develop web applications. Youre effectively composing an inheritnace hierarchy A - B - C - D.

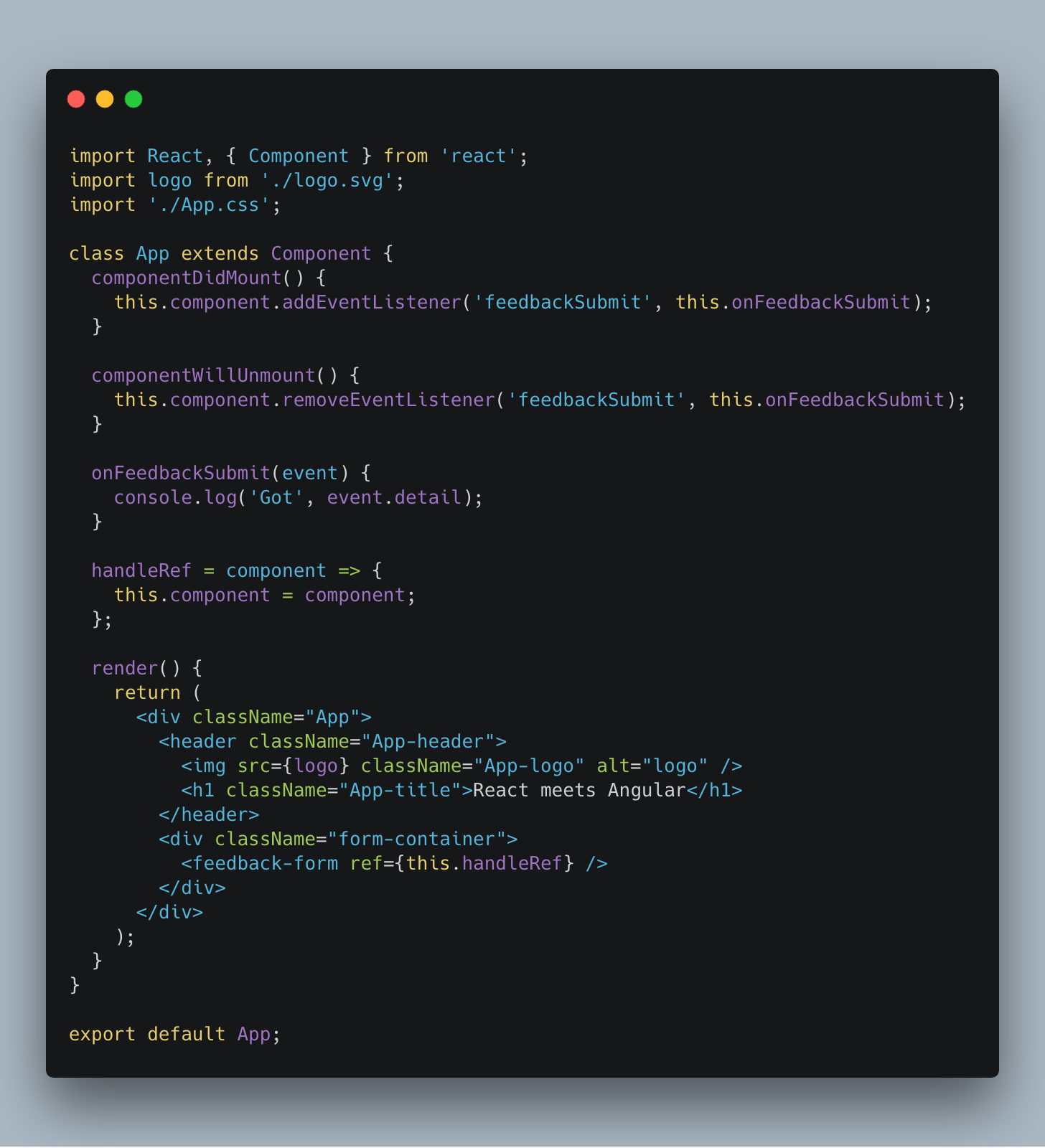
Angular Component As A Web Component In React Part Iii By Suwigya Rathore Medium
Import Component OnInit from angularcore.

Angular component extends. Required by parent to read route data constructorprivate childDataService. If we build a base component with common properties and methods useful to all extending components. We do this by extending the class with this line of code EmployeeListComponent extends EmployeeComponent.
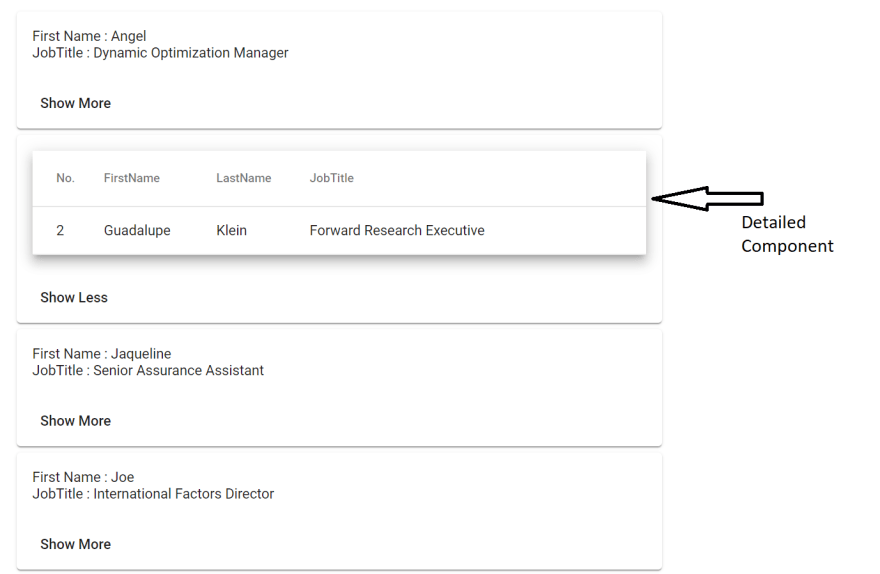
Create a minified version of the employee details component to display minimum details like name and job role. BComponent must inject the Router and pass it to super call. Protected get saveEntity perhaps do some custom manipulation of data before saving return localVersionOfEntity.
The component must inject the parameters of its base component via the super call. Component class BComponent extends App constructorpublic router. Well this can be solved through a fundamental OOP principle.
Now we have the new element name for our component. The configuration options from the base file are. Inherited-grid export class InheritedGrid extends wjGridWjFlexGrid.
Component Inheritance in Angular 23 covers all of the following. Can override the default permission protected routeParamName child. Defined in a derived class will override any previous metadata in the inheritance chain otherwise the base class metadata will be used.
We inherit all the input and outputs of the base class. Lets say BComponent extends App. Extending Angular Components.
Import Component from angularcore. In our list component we override the decorator with a list template and override the heading property. When you want to compose Mixins on an existing class you can apply the Mixin.
Like the TypeScript compiler The Angular AOT compiler also supports extends in the angularCompilerOptions section of the TypeScript configuration file. Coming to the extending component. But very often customers will not be happy with the standard solution out of the box.
Protected get dataService return thischildDataService. Above is our component that inherits our base component class. A extends B C D.
And there are so many helpful npm packages out there which solve many of the intricate problems. Well add the Component decorator to the class definition and use the selector property to define a new name. Therefore we do not need to explicitly extend ComponentExporter interface like we did in the Custom Component chapter.
Input Output etc. This is the obvious linearization of mixins I was talking about above eg. Export class ChildComponent extends BaseFormComponent updatePermission CHILD_UPDATE.
The Image interface already extends the ComponentExporter interface which allows the Sling Model to be exported as JSON and mapped by the SPA editor. A TypeScript configuration can inherit settings from another file using the extends property. In other cases eg.
The extends property is at the top level parallel to compilerOptions and angularCompilerOptions.

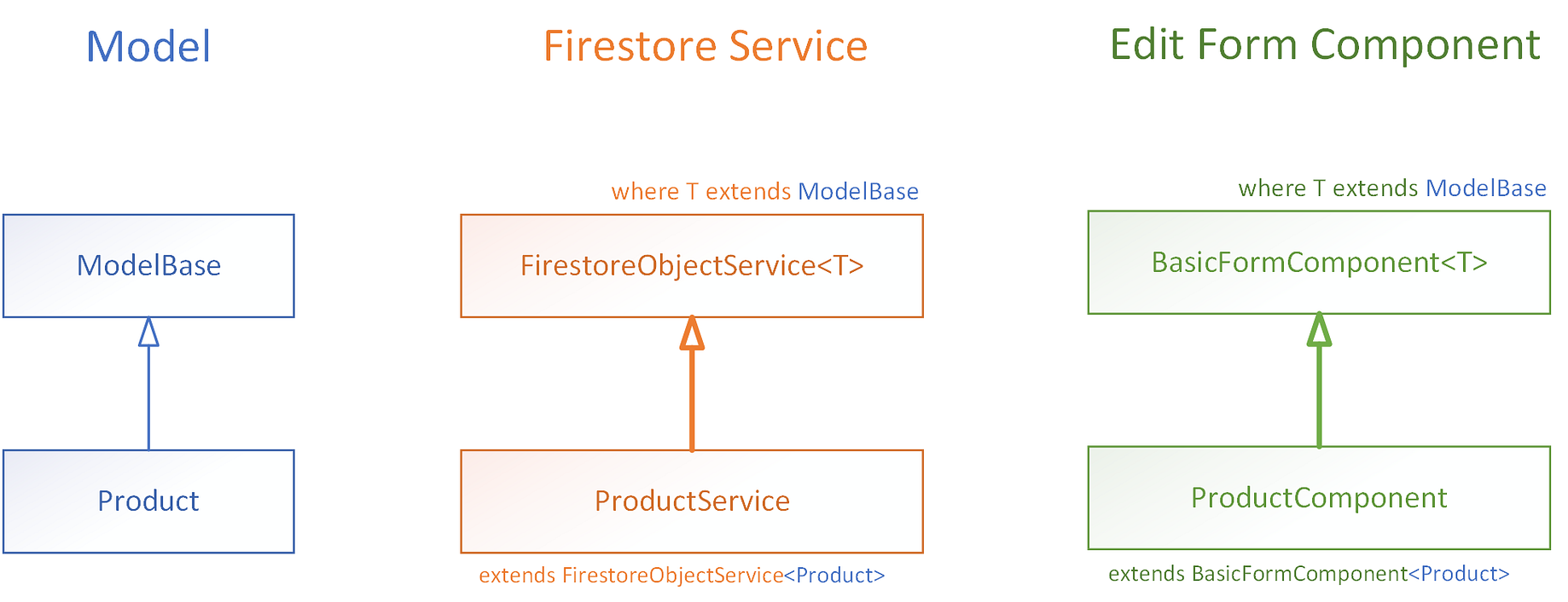
Ultimate Guide To Edit Forms With Angular Firebase By Frank Paepens Medium

How To Call Another Components Function In Angular2 Stack Overflow

Use Component From Another Module Stack Overflow

Stop Repeating Yourself In Angular How To Create Abstract Components By Levent Arman Ozak Medium

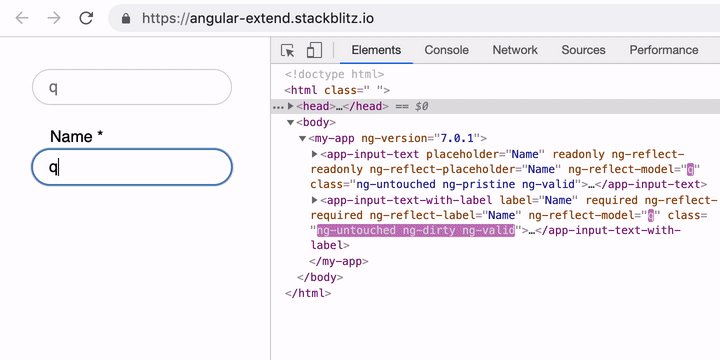
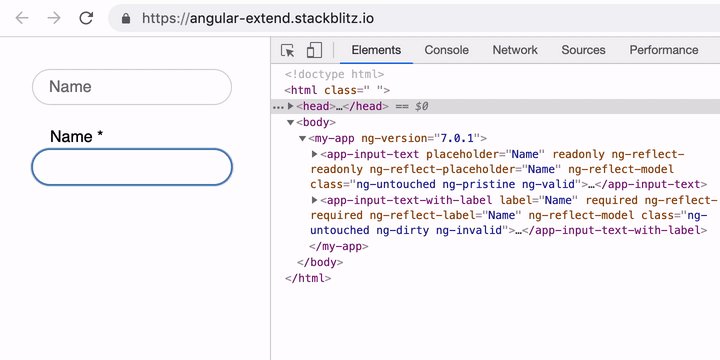
Stop Repeating Yourself In Angular How To Create Abstract Components By Levent Arman Ozak Medium

Component Inheritance In Angular Respect The Dry Rule Learn How To By Chidume Nnamdi Bits And Pieces

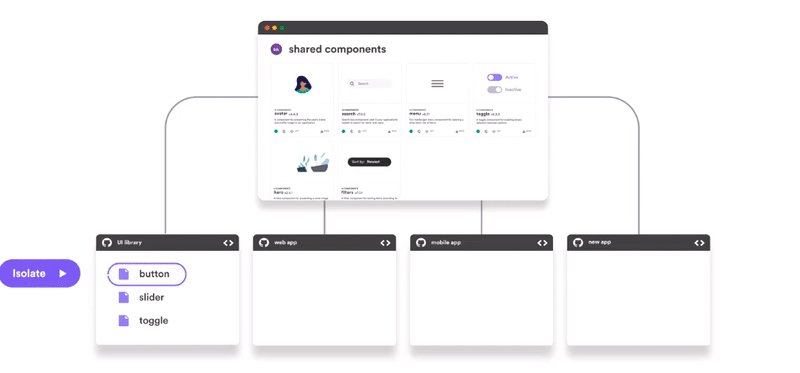
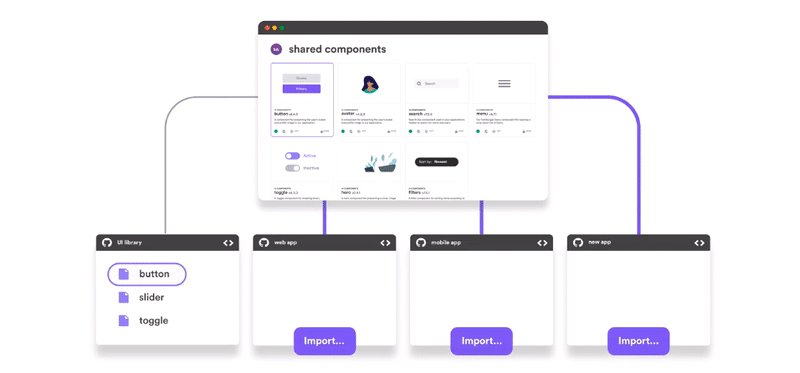
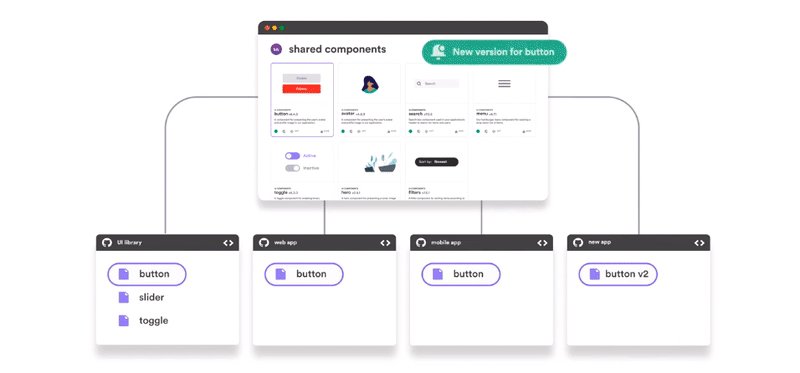
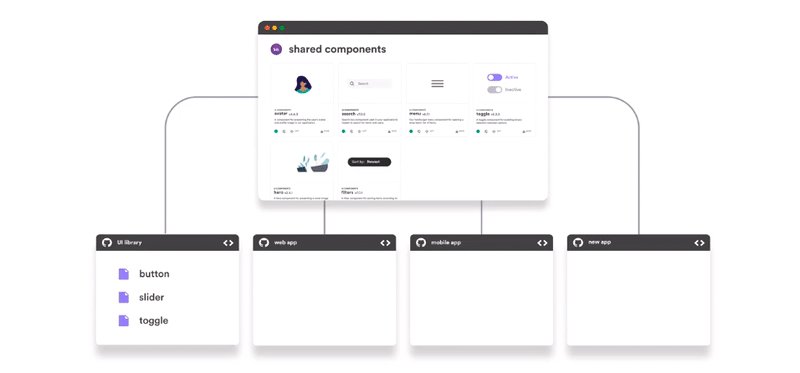
Component Reusability Techniques With Angular By Giancarlo Buomprisco Bits And Pieces

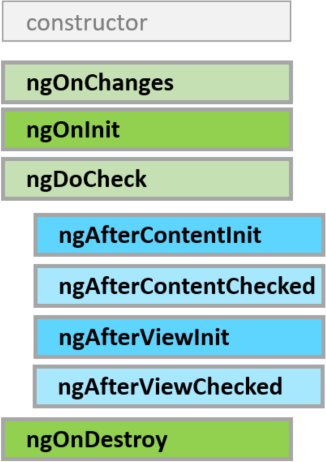
Ionic Page Life Cycle Ionic Documentation

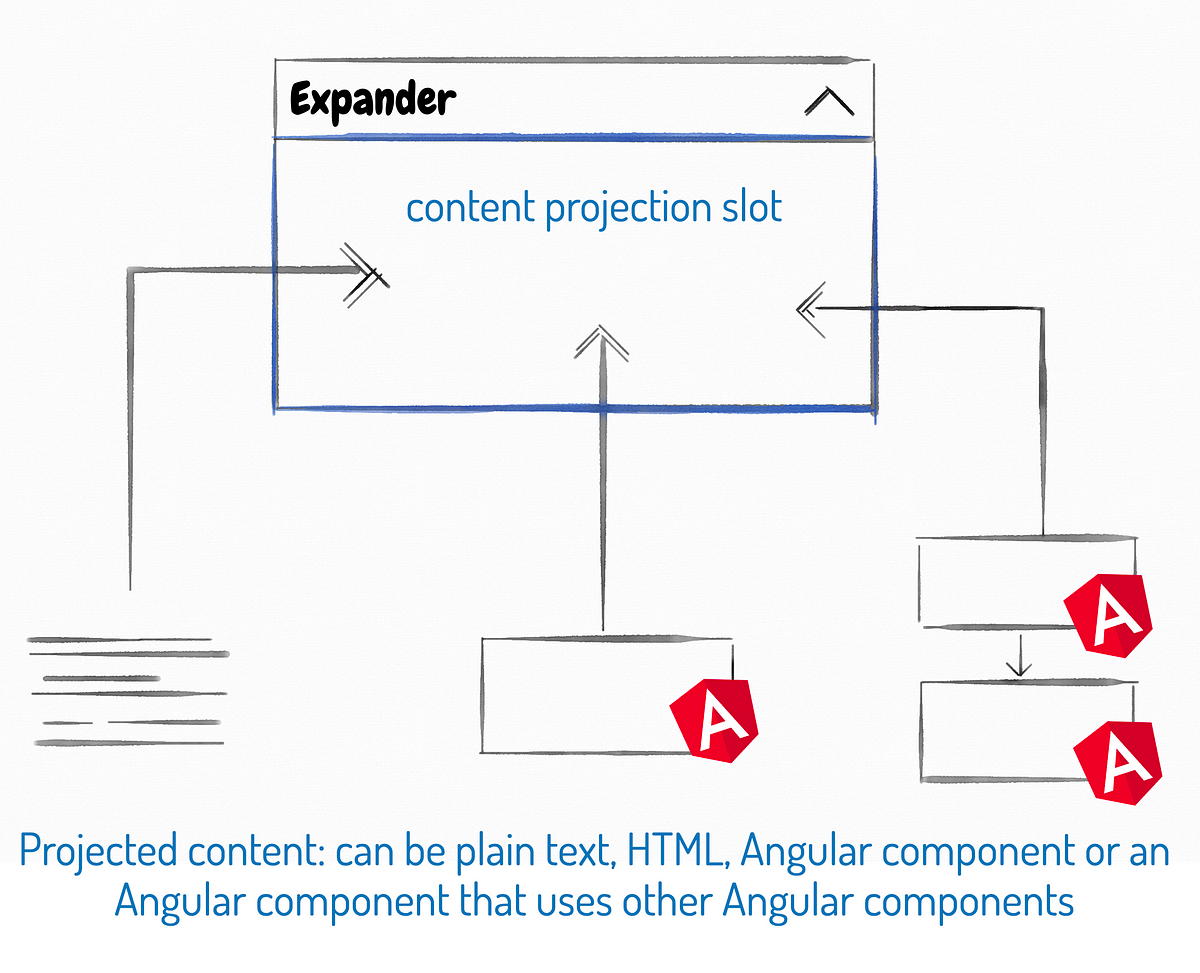
Here S What You Should Know When Creating Flexible And Reusable Components In Angular Angular Indepth
Component Inheritance In Angular Dev Community

How To Call Another Components Function In Angular2 Stack Overflow

Building And Consuming Angular Elements As Web Components Angular Indepth
Change Prefix Of Component In Angular Application By Kashif Azmi Medium

4 Reasons To Fall In Love With Angular Component Inheritance
Component Inheritance In Angular Dev Community
How To Unit Test A Component That Extends A Base Class Issue 533 Angular Quickstart Github

Component Inheritance In Angular Dev Community

Angular Web Components A Complete Guide Angular Indepth




0 Comments