OnScroll point handleScroll e When we receive a scroll event schedule an update. HandleClick Click me.

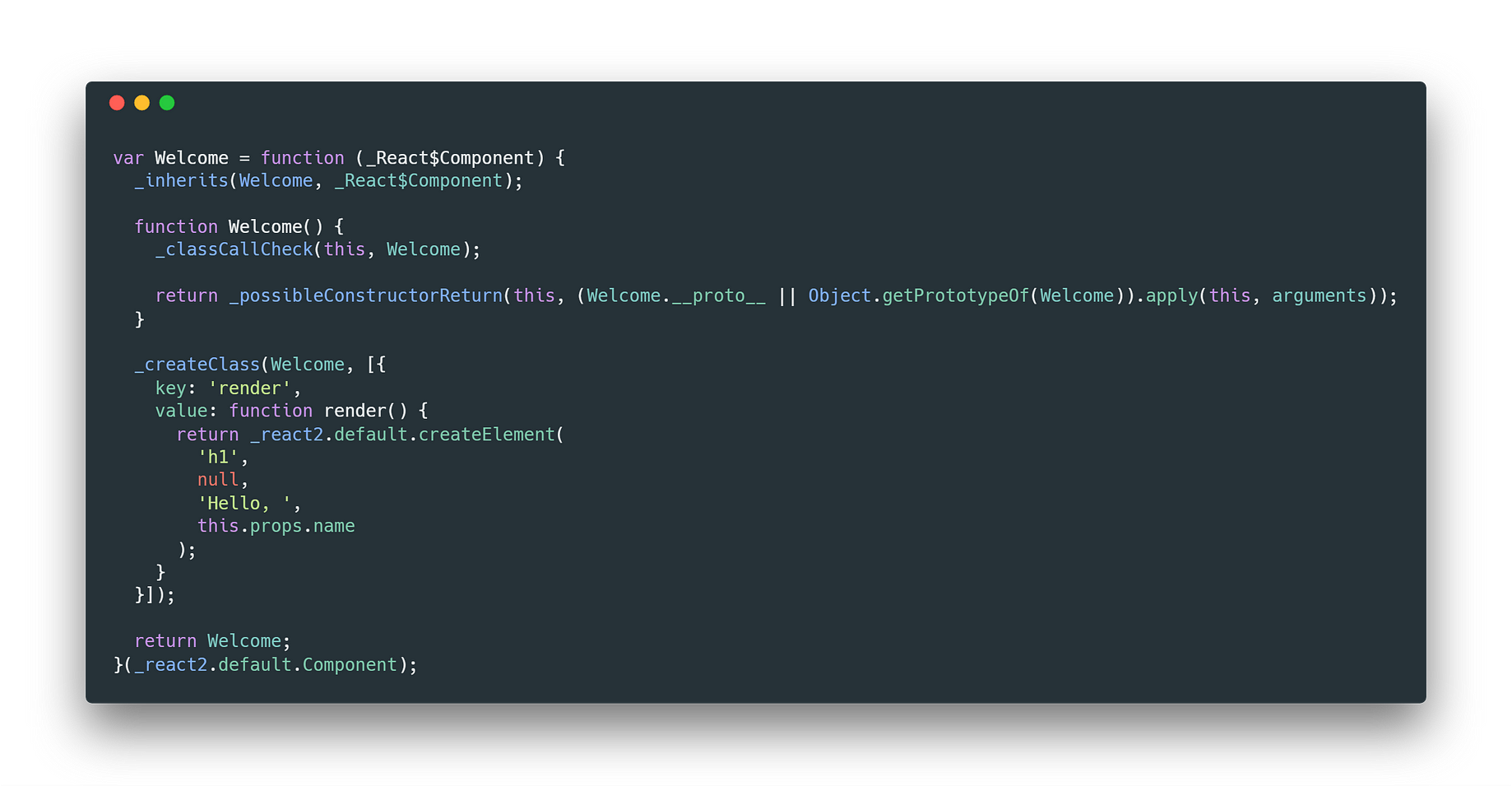
How To Convert A React Class Component To A Function Component Nimblewebdeveloper
Class Car extends ReactComponent render return Hello Car.

React class component syntax. Now your React application has a component called Car which returns a element. React Component is defined just like a javascript function or class that can return HTML elements Even React components are a building block of React Js that creates containers div or sections with proper view structures data text images media etc. In its early stages the ReactcreateClass method was the default way of creating a React class component.
React traditionally provided the ReactcreateClass method to create component classes and released a small syntax sugar update to allow for better use with ES6 modules by extends ReactComponent which extends the Component class instead of calling createClass. Export default Car. All class based components are child classes for the Component class of ReactJS.
Your code is inside a class not an object literal so you must use method definition syntax like you did with render. Component constructor props super props. Render return My Car.
To use this component in your application use similar syntax as normal HTML. Import React from react. These components are simple classes made up of multiple functions that add functionality to the application.
React class based components are the bread and butter of most modern web apps built in ReactJS. Join millions of learners from around the world already learning on Udemy. Class Square extends ReactComponent render return alertclick thispropsvalue.
Class syntax is one of the most common ways to define a React component. Classes can only contain prototypal methods and a constructor as of ECMAScript 2015. This is experimental syntax.
Log this is this render return button onClick this. ShowRight thisrefsrightshow. React Class Component Syntax.
Nowadays it isnt used anymore because with the rise of JavaScript ES6 the previously used React class component syntax became the default only before React function components were. Class LoggingButton extends React. Youre getting object literals and classes mixed up.
Thisstate brand. Component This syntax ensures this is bound within handleClick. If you are using create-react-app this will already be the case.
Import styles from mystylemodulecss. This guide assumes that Babel has been properly configured for React. Class Car extends ReactComponent render return Hi I am a Car.
Export default class Example extends ReactComponent render re. Program to demonstrate the creation of class-based components. ScheduleUpdate rafSchedule point this.
Class ScrollListener extends React. Join millions of learners from around the world already learning on Udemy. Create a React app.
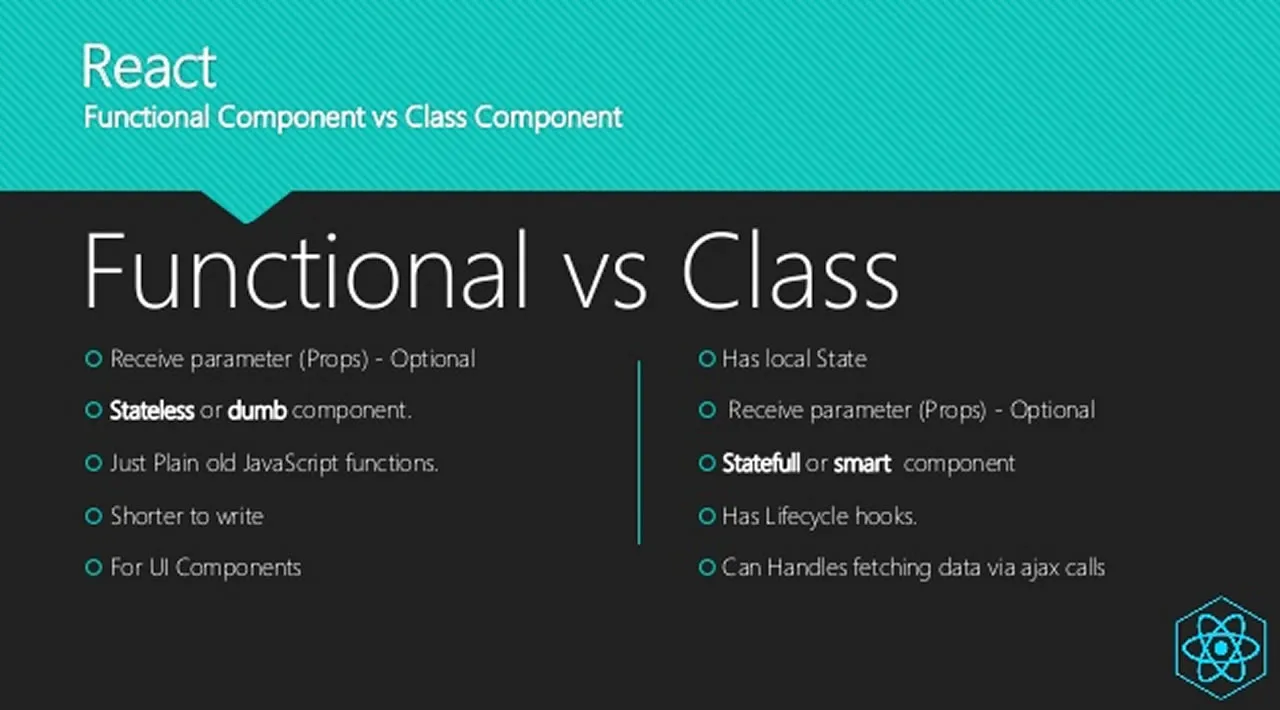
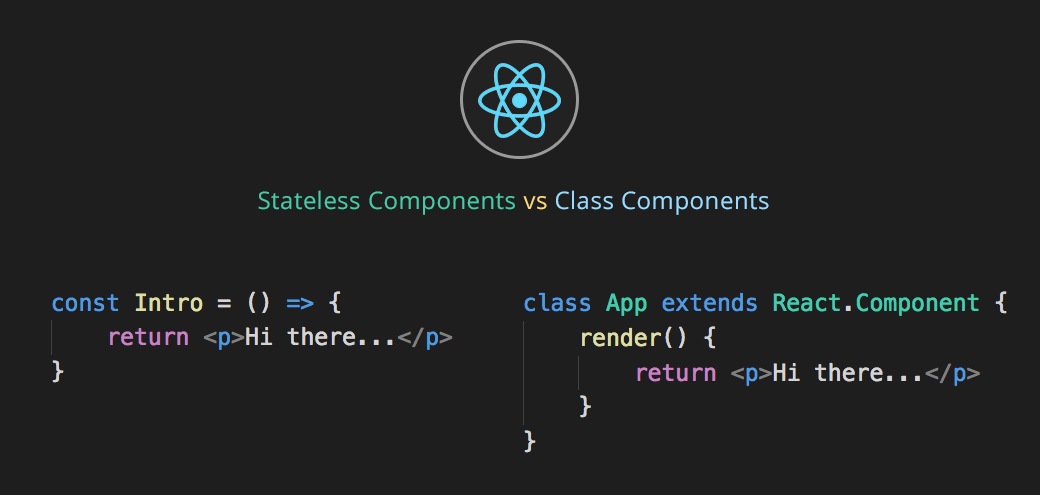
Function and Class components both have some additional features that we will discuss in the next sections. Import the component in. Reacts way of defining components evolved over time.
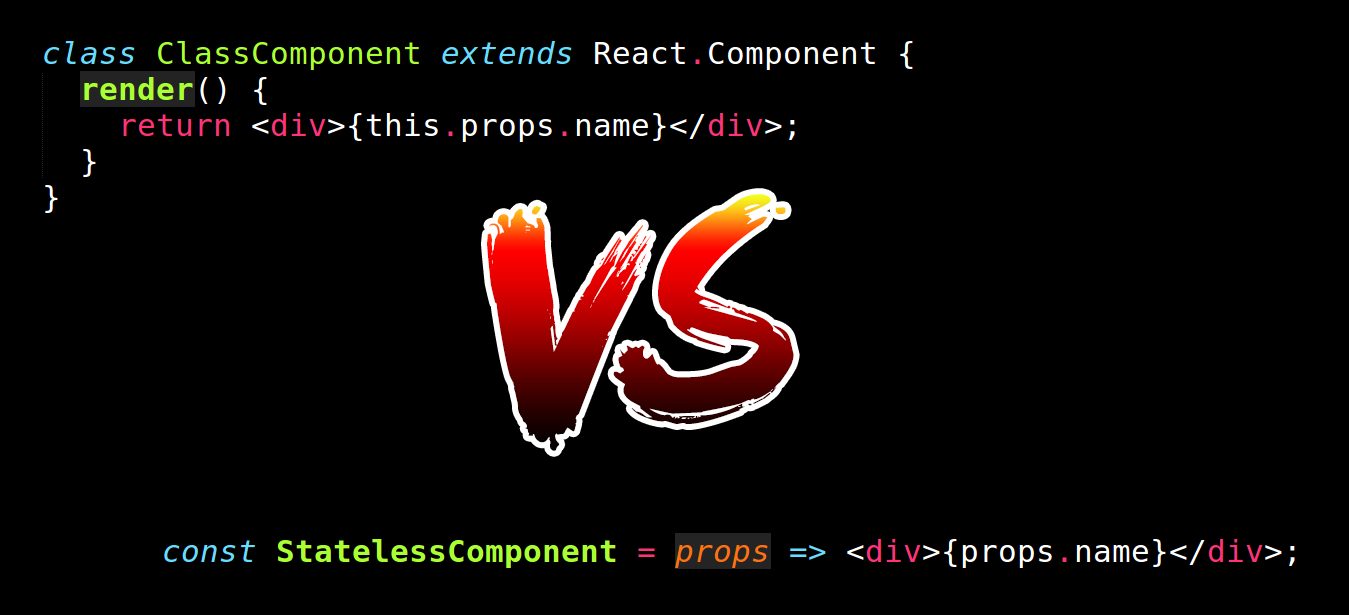
Class Car extends ReactComponent constructorprops superprops. The above two components are equivalent from Reacts point of view. Render.
Ad Learn how to build Native Apps for iOS Android with React Native and Redux. To save typing and avoid the confusing behavior of this we will use the arrow function syntax for event handlers here and further below. HandleClick console.
While more verbose than the functional syntax it offers more control in the form of lifecycle hooks. Import React from react. Import ReactDOM from react-dom.
Create a new function to schedule updates. Or else it will be interpreted as a label. Originally reported at wp-clii18n-command280 Peast fails to parse the following JSX using the shorthand syntax for React fragments.
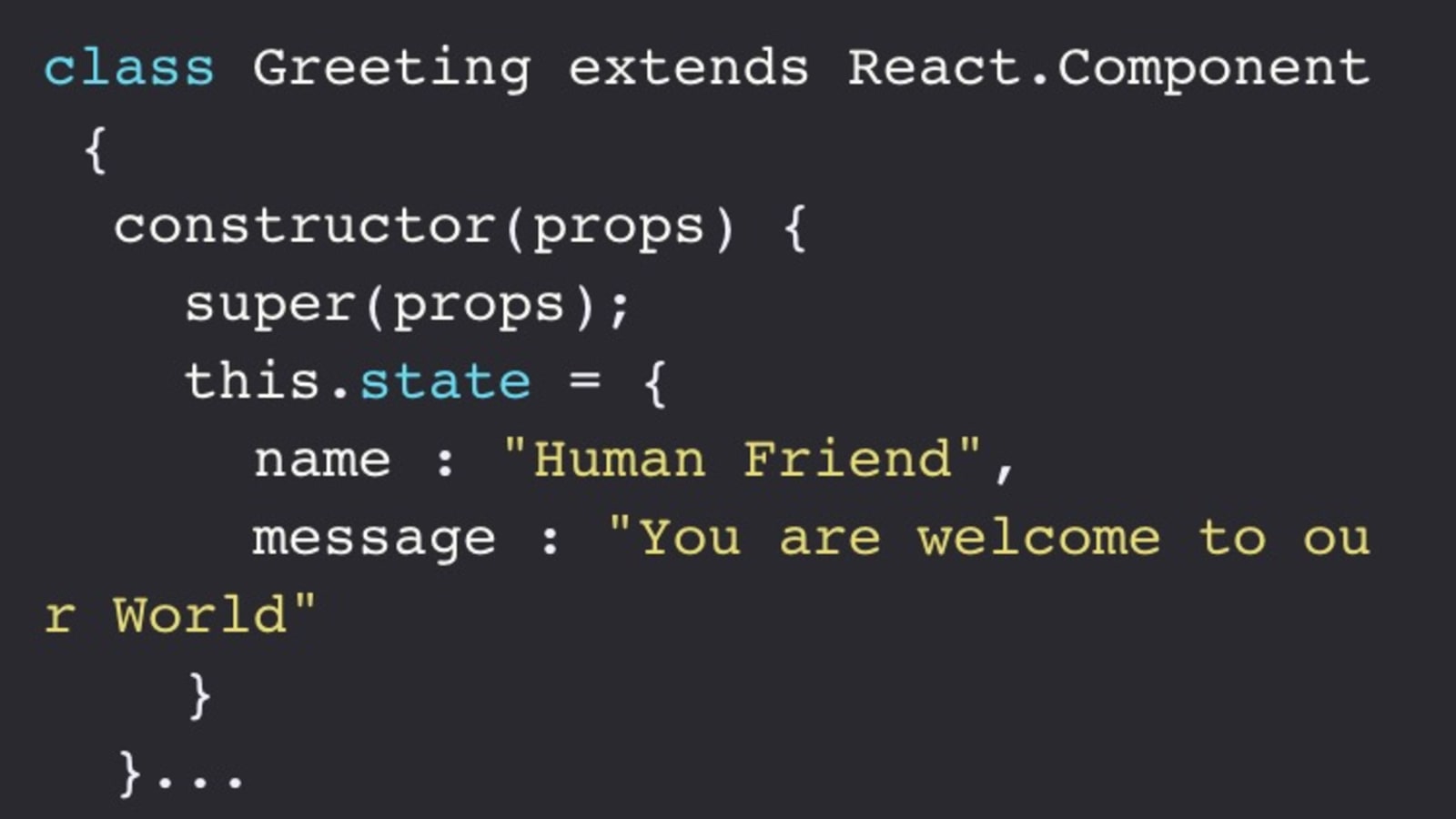
You can also use an ES6 class to define a component. Specify all the properties your component need. The class properties syntax allows us to declare any variable directly inside the class so we can completely remove the constructor and declare the state as a part of the class as shown below.
Import rafSchedule from raf-schd. Ad Learn how to build Native Apps for iOS Android with React Native and Redux. Export default class App extends ReactComponent state number1.
Class Welcome extends ReactComponent render return Hello thispropsname.

How To Understand The Difference Between Function Class Components In React

React Class Component Vs Functional Component By Ven Korolev Itnext

Reactjs What Is The Difference Between Functional Component And Class Component Stack Overflow

React Js Components Top 3 Awesome Components Of React Js

Functional Vs Class Components In React By David Joch Medium

Functional Component Inside Class Component React Code Example

Onchange Event In React Js Code Example

React Functional Components Vs Class Components Elephantsolutions

Accessing Redux From Components In React React Native By Muesingb The Startup Medium

React Components Functional Vs Class By Bahay Gulle Bilgi Analytics Vidhya Medium

React Class Component Vs Function Component By Yogiokto Agae Devsaurus Class Medium

React Tutorial For Beginners The Beginner S Guide To Learning React

State And Props In React Js Tech4grasp

State In Functional Components Vs Class Components By Linda Ramos Medium
Github The Road To Learn React React Alternative Class Component Syntax An Alternative Future Way Of React Class Component With Class Field Declarations
Understanding State In React Components Dev Community

Add Onclick Event To React Component Code Example

React Function Component To Class Component Code Example



0 Comments